ADA Website Compliance: Everything You Need to Know
Considering the accessibility of your website is no longer a novel concept. The responsibility isn’t reserved for certain industries or business types. According to 2023 numbers from Pew Research Center, there are approximately 42.5 million people living with disabilities in the United States. This makes up 13% of the civilian population, per 2021 U.S. Census data.
People with disabilities come from every type of background and community, whether that be socioeconomic status, age, sexual orientation, ethnicity, religion, you name it. And the disabilities themselves are as diverse as those living with them, ranging from physical, cognitive, emotional, and more.
The point here is this: businesses can’t afford to ignore the disabled community. Not only will it lose you money in the form of new and returning customers, it will also make it harder to recruit talented disabled people and their allies, a community with a voice that grows larger every day.
It’s 2023. Your website should be ADA accessible. Not sure how to make that happen? That’s where we come in.
With years of experience in ADA-compliant web design and accessibility in software development, content, and UX/UI design. Overlap has helped countless clients achieve full accessibility and adherence to WCAG guidelines (more on those later).
What is ADA compliance?
The Americans with Disabilities Act (ADA) is a federal law in the United States that prohibits businesses from discriminating against people with disabilities. Since its inception in 1990, the Act has been updated to expand protections and encompasses various aspects of public life to ensure equal access.
ADA compliance refers to the adherence of guidelines and regulations set by the ADA. Key aspects of compliance include areas like general accessibility, employment, public services and accommodations, transportation, telecommunications, and has more recently evolved to cover the digital space, with a focus on websites.
ADA Website Compliance
In order for a website to be ADA compliant, measures must be taken to make it accessible to people with disabilities. These measures can involve alt text for images, keyboard navigation, screen readers, and much more.
The ADA requires the following types of organizations to ensure ADA accessibility for websites:
- Title II (State and local governments)
- Tile III (Business physically open to the public: retail; banks; hotels; hospitals; restaurants; theaters; etc)
Why ADA Accessibility for Websites Matters
When a website lacks ADA accessibility features, individuals with disabilities may have trouble consuming the content. Consider the challenges faced in the following examples:
- No alt text (text alternatives) on images: Individuals who are blind use alt text to understand the purpose of images, including photographs, illustrations, charts, etc. Without alt text, they have no context to understand the image.
- Mouse-only navigation: Someone who is unable to use a mouse or trackpad won’t be able to navigate your website if keyboard navigation is not enabled.
- No video captions: People with hearing impairments have difficulty understanding the context of a video if it lacks captions when someone is speaking.
- Poor color contrast: Someone suffering from color blindness or poor vision may not be able to read text if there is poor contrast between the text and accompanying background (think light gray on white).
- No screen readers: Screen readers help viewers with vision impairments understand things like how to input fields into online forms, and convey information about other web elements.
What are WCAG requirements?
WCAG stands for Web Content Accessibility Guidelines and refers to an international set of standards (WCAG 2.0, WCAG 2.1, and WCAG 2.2). The main difference between them is publish date (2008; 2018; and 2023 respectively), with WCAG 2.2 being published with the most up-to-date guidelines on Oct 5, 2023.
WCAG guidelines are developed by the Accessibility Guidelines Working Group. The guidelines focus on four main criteria:
Operable: Your interface should be easily usable by all users.
Perceivable: All information and web components should be clearly displayed, whether it’s communicated visually, written, audibly, etc.
Robust: Content should be robust so user agents, like assistive technologies, are able to interpret it.
Understandable: Users must know what to do when they arrive on your website. Information should be easy to access and understand.
The standards are comprehensive; to ensure your website is legally compliant, you should work with experienced professionals (like us!). We can help perform an ADA website audit to identify low, medium, and high priority items and quickly remedy those issues for you. Use our contact form to get in touch.
Even if your organization isn’t legally required to comply with ADA website guidelines, there are significant benefits to expanding the access of your digital presence and content to individuals with disabilities.
Benefits of ADA Compliance
The positive side effects of having an ADA-compliant website can impact your revenue, brand reputation, team culture, recruiting and more. The reach of our website’s content will be expanded to new audiences, and new sales opportunities can present themselves in the process.
Taking the time to make your site navigation more accessible to people with disabilities will in turn improve the UX for all users, adding benefits to both customer experience and SEO.
Accessibility and SEO
When we talk about the connection between accessibility and SEO, they really do go hand-in-hand. Many of the things the ADA seeks when determining accessibility for websites are the same that Google scans for when ranking and serving content.
HTML Tags
- Page Title Tags: Page titles help improve both web accessibility and SEO. When a screen reader arrives on a page, it will read the page title out. This helps someone with a disability understand where they’ve just arrived. Title tags are shown on search results pages, and help search engines understand the content on the page. Be more descriptive than “home” for your page titles but also avoid unnecessarily long titles. Use relevant keywords but don’t stuff.
- Header Tags: Using headings and tags improves content accessibility by providing a clear outline to visitors, allowing them to scan your content and find related sections easily. They also help screen readers navigate the content on the page. While there’s debate over the exact SEO value of headings, they improve user experience and navigation, and using a clear H1 on the page has an impact on both accessibility and SEO.
- Alt-Text Tags: Use this tag to add alternative text. Without alt-text or text equivalents, people with visual impairments have no way to understand non-text content like images, animations, CAPTCHAs, etc. Search engines recognize the information in alt attributes. Important note here: do not keyword stuff. The description should be accurate, clear, and provide meaningful information.
- Tags for Links: Use the tag with a Href attribute to define hyperlinks and identify its destination. This helps ensure the screen reader can communicate where the link is sending the user. Google also looks for descriptive anchor text for hyperlinks.
- Label Tags: All fields on online forms should include a tag to ensure screen readers can tell users with visual impairments how to interact with the form.
Breadcrumbs
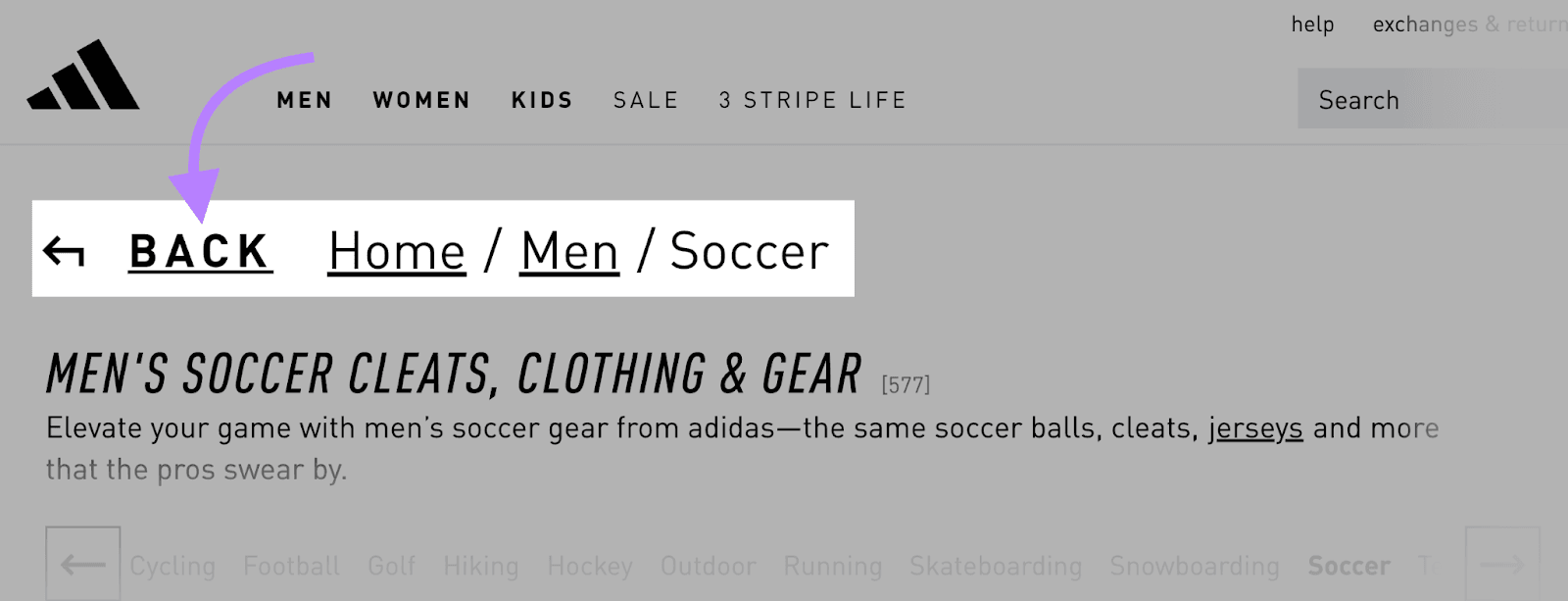
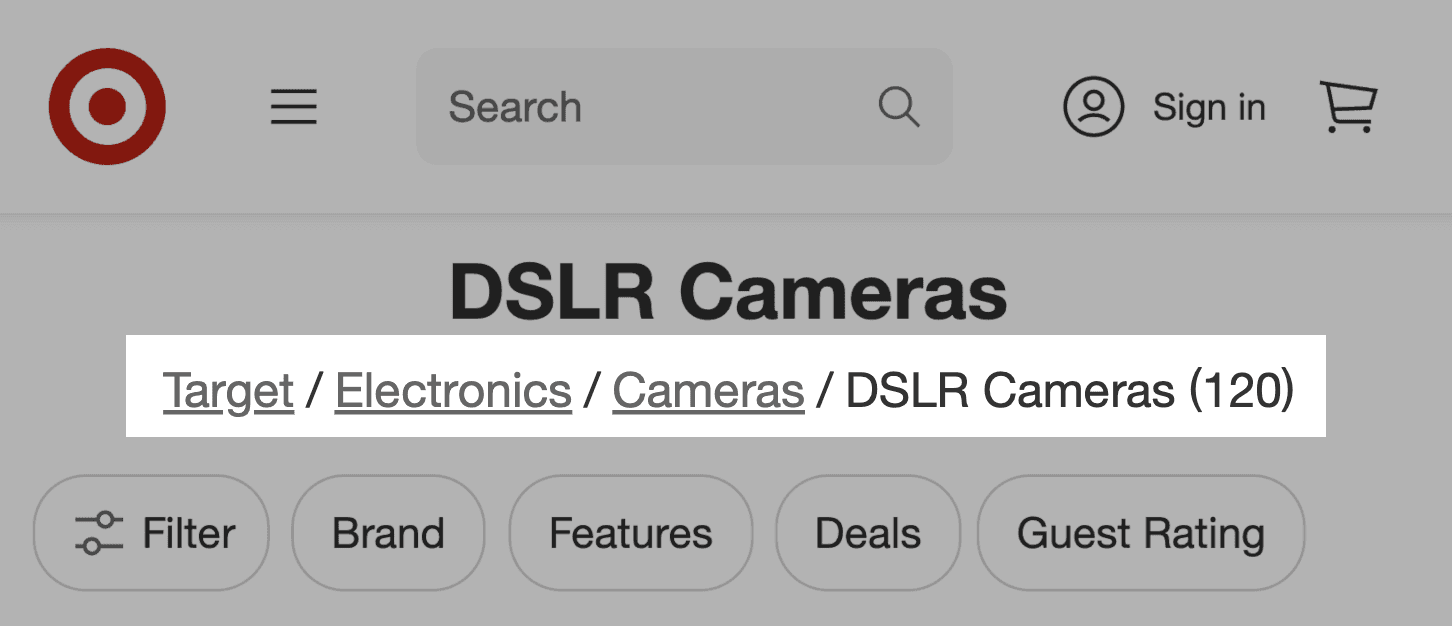
Another element that improves overall site UX and navigation, breadcrumbs help people with cognitive disabilities understand where they are as they go through a set of related content, and easily go back to reference a previous page when needed.
Google likes breadcrumbs because the practice shows how a site and its content is organized. To see breadcrumbs in search results you will need to add structured data to the links.
Below you will see two examples, one from Adidas and another from Target. Adidas uses a path-based breadcrumb that shows the path the user took to arrive on the page, while Target uses a hierarchy-based breadcrumb that follows the site architecture.


Sitemaps
aving a sitemap on your website will ensure Google can crawl your content at a faster pace and serve it more quickly in search results.
Captions and Transcripts
Similar to text equivalents, using transcripts and captions help people with hearing disabilities understand audio and video content. Additionally, they help people with learning disabilities or hearing problems better understand the content.
Captions and transcripts also help Google index your content faster to get higher rankings.
Better UX and Site Navigation
We’ve already talked about the fact that implementing measures to make your website more accessible will in turn improve the experience for all users. This also has a direct benefit on SEO.
Because Google tracks the behavior of your website visitors, the longer users stay on your site and individual pages lets Google know they’re enjoying the content, or finding it useful.
ADA Compliance Web Design Best Practices
When it comes to ADA compliance and web design, both written and visual elements should be considered, as well as both front and back-end components. Here are some high-level best practices for web content accessibility and ADA compliance in UX design:
- Keep sentences clear and concise.
- Break up large pieces of text into bulleted lists (like this one!). Do not style a list with only one item.
- Improve navigation by adding a table of contents to the top of pages.
- Include a summary section or key takeaways.
- Style important context in bold.
- Left align text if you conduct business in English or other languages that use left-to-right scripts.
- Include proper header tags in the HTML (h1, h2, h3).
- When hyperlinking text, ensure the text describes the link’s destination. For example, rather than linking “go here”, consider linking “go here to learn more about our work with property management communities.”
- If you link to PDFs or HTML-based files on your website, you must not only ensure descriptive linking, but also that assistive readers can see and use the text contained in those files.
- Emphasize contrast as much as possible. In addition to color contrast, good design will use patterns, fill, sizing, borders, icons, or whitespace to achieve sufficient contrast between text and background. Online contrast checkers can be used to test your color palette and ratio. WCAG 2.0 level AA recommends a contrast ratio of 4:5:1 for text.
- Include alt text on all images. This can be done directly in the HTML code, or many content management systems like WordPress offer front-end options for adding alt text.
- Create subtitles or captions for videos and have a transcript available, such as a descriptive audio transcript that serves as a high-quality alternative.
- Offer keyboard navigation. People with motor or visual impairments can’t operate a mouse, or may have trouble doing so. Users should be able to use arrow and “Enter” keys to move between pages and interact with elements on your website. This includes web forms. People should be able to fill them out without using a mouse.
- Add aria-labels on links in HTML. Aria-labels help screen readers identify ambiguous signs, like the “X” icon that is used for closing a pop-up or exiting full-screen mode. While that might seem extremely intuitive, a screen reader may interpret it as the letter x, “quit”, “exit dialogue” etc. In this instance, an aria-label can tell the user the intended action of the button.
- For online forms, all fields should include an HTML tag. This will ensure an assistive reader can understand the requirements for each field, including validation rules, like using specific characters in a password.
- Any tables on your website should have clear column and row headers and the table should include a summarizing caption.
- Vector graphics should be labeled or marked as decorative.
These are just some of the many best practices that should be followed to ensure your website is compliant with ADA and WCAG Level 2 standards. It’s best to work with a team that has experience with both developing ADA compliant websites from scratch and transitioning live websites by fixing non-compliance issues.
Accessibility Plugin Tools
Accessibility Plugin Tools
You might be tempted to look into one of the accessibility plugin tools available for WordPress and other platforms. While they can be helpful in working towards ADA website compliance, they shouldn’t be used as an easy, set-it-and-forget-it fix.
Some of the best accessibility plugin tools include:
Many of these plugins can audit your site for elements affecting website accessibility, but can’t be used to implement changes to increase compliance. These tools also provide visitors with accessibility features that enable them to adjust things like font size, focus, contrast, etc. as needed, but the resources often aren’t comprehensive enough.
The goal should be to offer as close to the same experience that non-disabled people receive when they visit your website. This really requires expert management and ongoing support to ensure compliance is maintained over time. Plugins simply don’t cut it. They’re just one piece of the puzzle.
Achieve ADA Website Compliance with Overlap
Whether you’re looking to build a new website or audit an existing one, Overlap has the experience to ensure full ADA compliance with WCAG Level 2 standards.
We’ve developed ADA compliant websites from strategy to design to launch, and even built a fully-customized design system to implement internal standards for accessibility in web design and content. This included a built-in library of code templates for components based on color, mode, style, and more in adherence with WCAG level 2. Read the full customer case study to learn more about the ADA-compliant design system.
As another service, Overlap conducts ADA accessibility audits to identify components of the website affecting compliance. After the audit, we deliver a report ranking the items as low, medium, or high priority and suggest an action plan to remedy all issues found.
Need a partner to help you achieve a fully-compliant, ADA-accessible website? Let’s talk - use our contact form to get in touch.
